teunteun2
[iOS] Stack View 내의 Stack View 구조로 연습해보기 본문
오늘 2주차 솝트 세미나를 들으면서
정말 오랜만에 중첩된 구조의 스택뷰를 레이아웃을 잡아봤는데,,
한번 잘못 잡으면 도통 어디서부터 뭐가 잘못됐는지 모르겠어서
답답해서 정리해본 Stack View 레이아웃 잡기
바로 시작해볼까용 ㅋ

1. 안쪽부터 바깥쪽으로
보통 스택뷰 레이아웃을 잡을 땐
안쪽부터 바깥쪽으로 잡는 것이
안꼬이고 쉽다고 한다
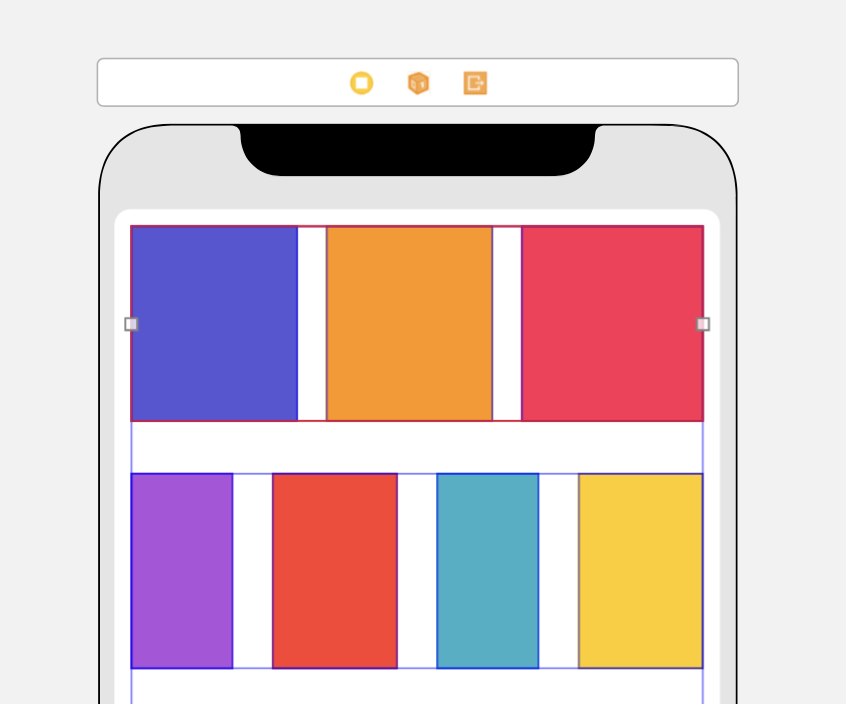
그래서 총 13개의 뷰 부터 대충
자리를 잡아주었다

2. Stack View 로 안쪽부터 묶기
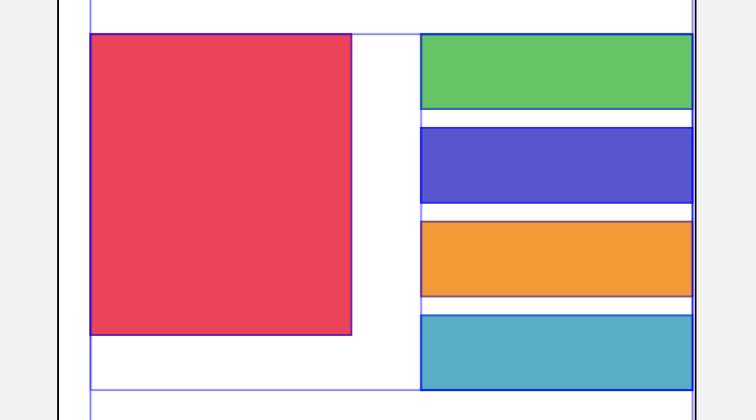
위의 두 줄은 Horizontal,
세번째 줄 오른쪽 네개의 뷰들은 Vertical,
세번째 줄 양 옆으로 고르게 배치되므로 Horizontal,
전체적으로 네줄이므로 전체는 Vertical
총 5개의 스택뷰가 필요하다.


스택뷰로 만들고 싶은 UIView 드래그 해서
StackView embed
안쪽의 스택뷰부터 잡아주면서
마지막에 전체 Vertical 스택뷰를 잡아주면
밑의 그림처럼 뭔가 정리된듯 안된듯 정리가 된다

3. Alignment & Distribution
이제 스택뷰를 쓰는 이유이자 가장 중요한
Alignment와 Distribution을 설정해야 함!
Alignment -> 스택뷰 내에 어딜(상하좌우) 기준으로 정렬할지
Distribution -> 스택뷰 내의 뷰 간의 관계
Vertical StackView - Alignment
| Fill | 양옆으로 꽉 채워짐 |
| Leading | 왼쪽 정렬 |
| Center | 가운데 정렬 |
| Trailing | 오른쪽 정렬 |
Horizontal StackView - Alignment
| Fill | 위아래로 꽉 채워짐 |
| Top | 위에 붙도록 정렬 |
| Center | 가운데 정렬 |
| Bottom | 바닥에 붙도록 정렬 |
Distribution
| Fill | 무작정 꽉 채워진다. 따라서 각 컨텐츠의 Height 혹은Width를 지정해주어야 한다. |
| Fill Equally | 모든 구성 뷰들의 너비 혹은 높이가 같도록 배분 (spacing을 자유롭게 설정 가능) |
| Fill Propotionally | 컨텐츠의 크기에 따라 비율적으로 배분 |
| Equal Spacing | 컨텐츠의 크기 변화 없이 무조건 같은 간격으로 배분 (spacing 자동 설정됨) |
| Equal Centering | 각 컨텐츠의 가운데끼리의 간격이 같도록 배분 |
그럼
맨 위 두줄 Horizontal 스택뷰 부터
Alignment와 Distribution을 설정해봅시다

이 두줄은 같은줄에 위치한 뷰끼리
모두 같은 너비와 간격을 가져야 하고
위아래로 꽉 채워진 형태여야 하므로
Alignment는 위아래로 채워 정렬하는 Fill,
Distribution은 같은 너비와 간격을 보장하는 Fill Equally

같은 맥락으로
세번째 줄 오른쪽 Vertical 스택뷰와
세번째줄 왼쪽 오른쪽을 포함하는 Horizontal 스택뷰도
Alignment는 좌우(상하)로 채워 정렬하는 Fill,
Dstribution은 Fill Equally 로 설정합시다 ..~

마지막으로 네줄짜리
바깥쪽 Vertical 스택뷰는
네줄 모두 좌우로 꽉찬 형태이지만
각 줄마다의 Height은 제각각이므로
Alignment 은 Fill,
Distribution도 Fill 로 설정합니다.
4. 전체 스택뷰 Auto Layout 잡기
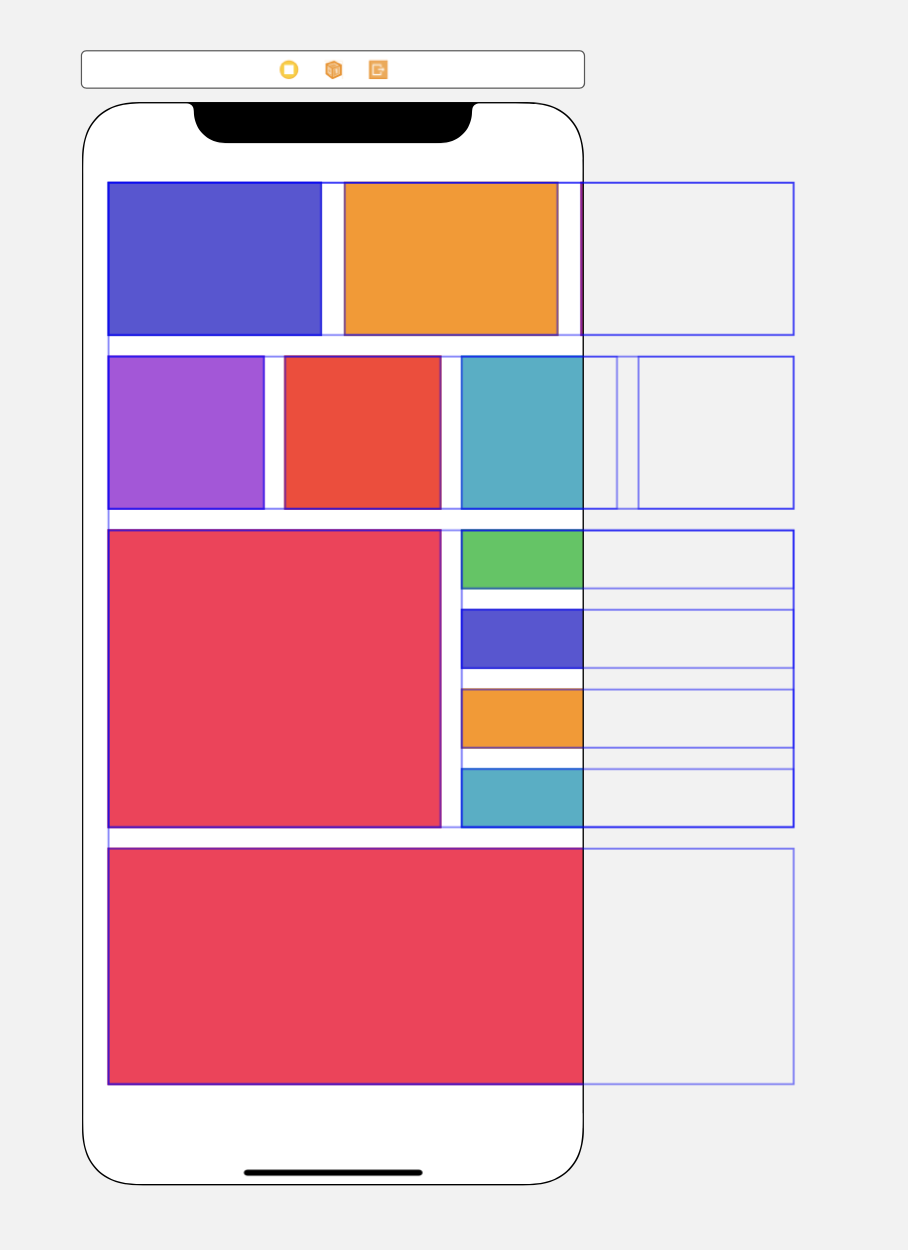
여기까지 하면 스택뷰가 화면을 벗어나고
자기맘대로 늘어나있음...
제자리를 잡아주기 위해
가장 바깥쪽 Vertical 스택뷰의 레이아웃을 잡아줍시다.

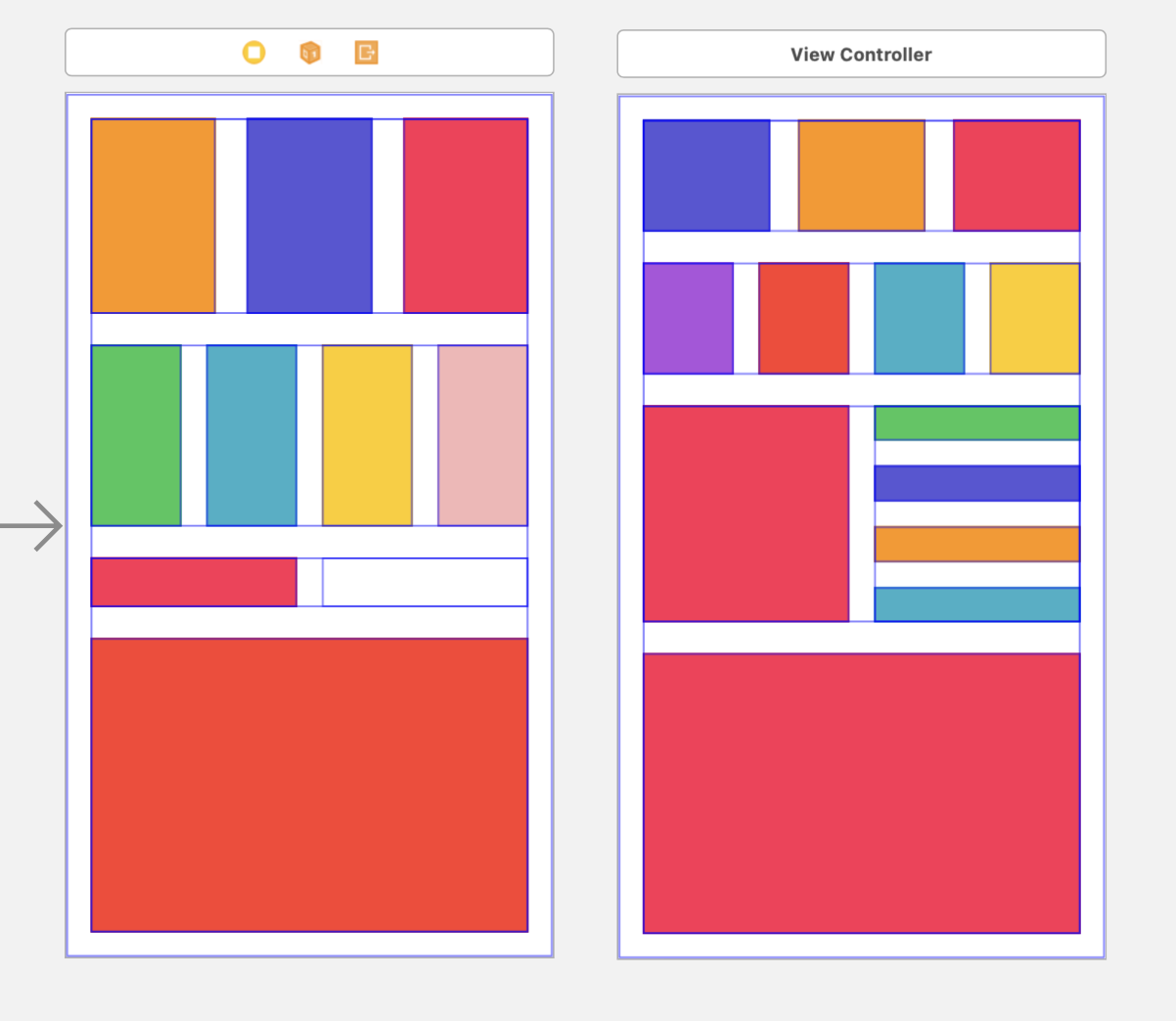
대충 상하좌우 여백 레이아웃을 잡아주면
아래와 같이 자리를 잘 잡습니다.

이제 다 끝나다고 생각하고 빌드를 해보면
깜짝 놀랄겁니다.... 이상하게 나오거든요 ..
5. Distribution Fill
왜그러느냐 ?
바로 가장 바깥쪽 Vertical StackView의
Distribution을 Fill로 설정했기 때문!
Distribution을 Fill로 설정할 때에는
Fill Equally와 다르게
각 구성 뷰들의 높이나 너비를
직접 설정해주어야 합니다.
왜?
Fill Equally는
각 뷰의 높이나 너비가 계산 가능하지만
무작정 Fill 해버리면
어떻게 Fill할지 컴퓨터는 모르거든요 ..

이 경우엔 전체 스택뷰가 Vertical 스택뷰니까
너비가 아닌 정확한 높이를 설정해주어야 하는데
이때 !!!!
높이를 절대적인 값으로 설정해주면
지금 작업중인 시뮬 기기 종류에선 잘보이더라도
화면이 매우 작은 핸드폰 (ex. iPhoneSE..) 이나
반대로 매우 큰 핸드폰 에선 대참사가 일어납니다...

대참사를 막기 위해
상대적인 비율로 레이아웃을 잡아줍시다.

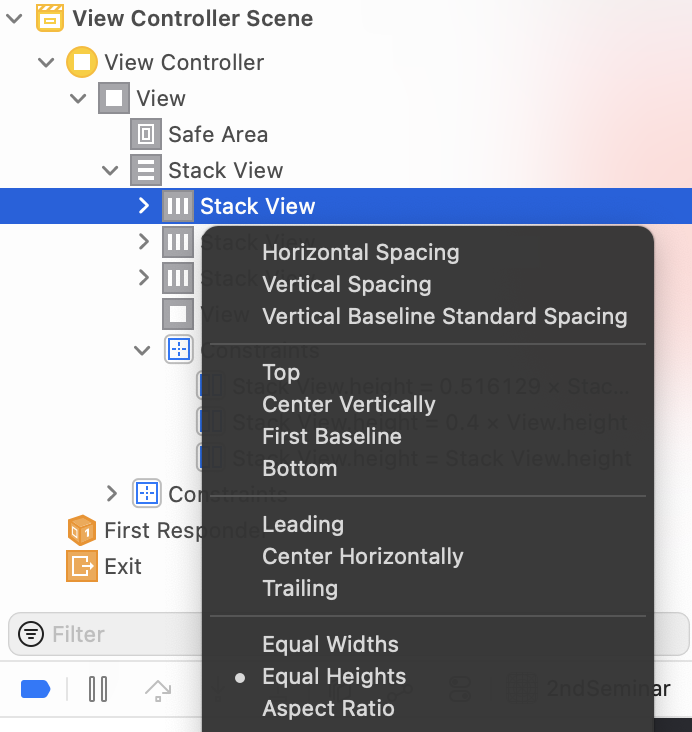
저는 맨 위 스택뷰를 기준으로
나머지 스택뷰와 뷰 끼리의
Equal Height를 설정해준 후
Multiplier를 조절해줬습니다 ~~

여기까지 다 하면
어느 기기로 빌드하든
예쁘게 화면에 따라 비율이 요리조리 잘 맞춰지는
스택뷰를 볼 수 있습니ㄷr....



